メルカリで爆売れ出品写真のカラーチェッカーを使った撮影方法~現像編
撮影編の次は現像編です。
いよいよカラーチェッカーの写真が役に立つときが来ました。
カメラのカラーキャリブレーション
カメラキャリブレーションを取るためには最初にカメラで撮影したカラーチェッカーのRAWファイルからDNSファイルをLightroomで作成して、そのDNSファイルをX-ライト(エックスライト)社の専用ソフトにドラッグ&ドロップすることで作ることが出来ます。
できたプロファイルは、Lightroom、Photoshop のCamera Raw、Bridge のCamera Raw から使えるようになります。
DNGファイルの作成
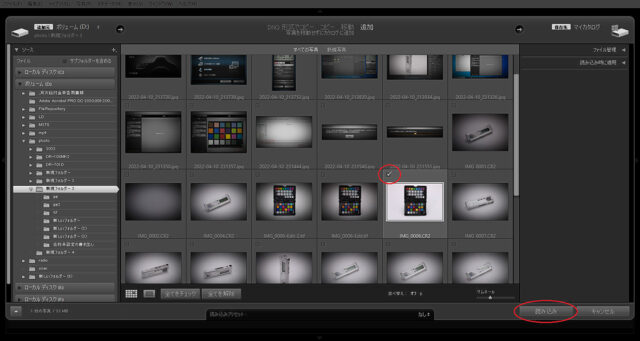
 Lightroomの読み込みボタン
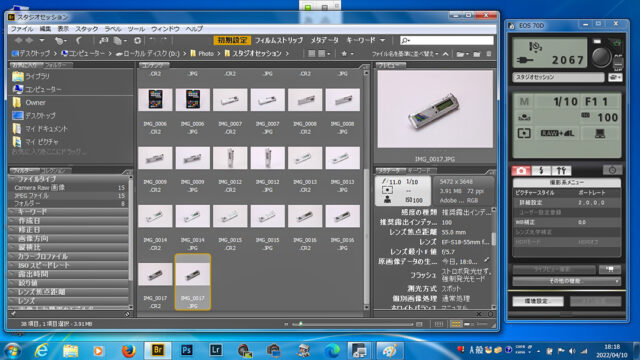
Lightroomの読み込みボタンカラーチェッカーを撮影したRAWファイルを指定して読み込みボタンをクリックします。
 RAWファイルの読み込み
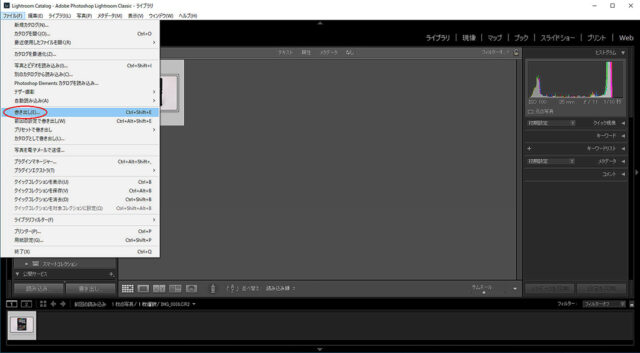
RAWファイルの読み込みRAWファイルを読み込んだらメニューの”ファイル”から”書き出し”をクリックします。
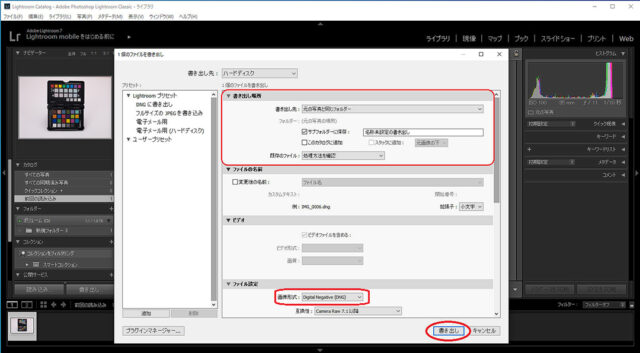
 Lightroom 書き出し
Lightroom 書き出し“1個のファイルの書き出し”ダイアログボックスが開いたら、DNGファイルを書き出す場所を指定して、ファイル設定の画像形式で”Digital Negative (DNG)”を選択し”書き出し”ボタンをクリックします。
書き出しが終わったら、Lightroomを閉じます。
 LightroomでのDNGファイル書き出し
LightroomでのDNGファイル書き出しこれでDNGファイルが作成できました。次は作ったDNGファイルを使用してプロファイルを作っていきます。
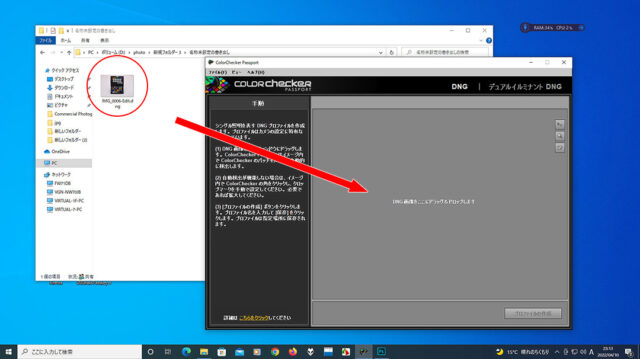
プロファイルの作成
X-ライト(エックスライト)社の専用ソフト ColorChecker passport が立ち上がったら、作成したDNGファイルをドラッグ&ドロップします。
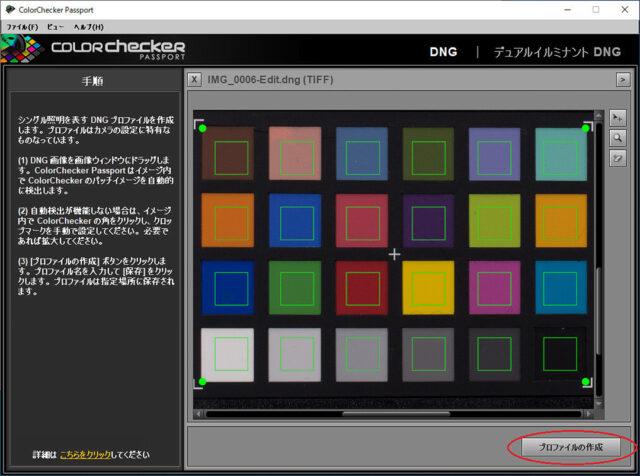
 DNGファイルの読み込み
DNGファイルの読み込み自動でカラーチャートを認識するので、そのまま右下の”プロファイルの作成”ボタンをクリックします。
 プロファイルの作成
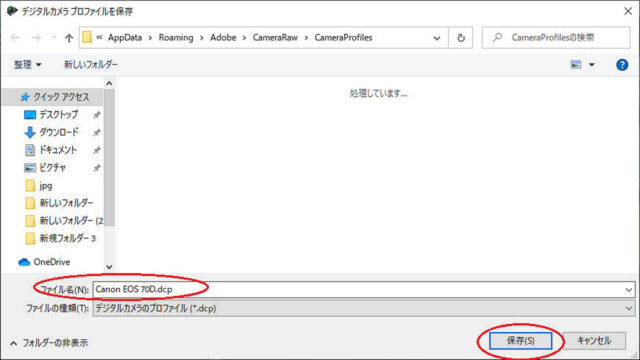
プロファイルの作成ファイル名を指定して保存します。
このとき、ファイルを保存する場所は変えないでください。変えてしまうとLightroomやCameraRAWがプロファイルを自動で読み込めなくなってしまいます。
 プロファイルの保存
プロファイルの保存プロファイルの保存が出来たら、LightroomやCameraRAW からプロファイルが読み込めるようになっているので、 ColorChecker passport は終了します。
現像手順
現像は、最初にLightroomでカラーキャリブレーションをとってから写真全体の見栄えを良くしてPhotoshopへデータを渡します。
次にPhotoshopではシャーペンフィルターを使わずに画像をシャープにしてから画格をwebページの横幅640pxに変換してjpeg ファイルとして保存して完成になります。
Adobe Lightroomでのカラーキャリブレーション
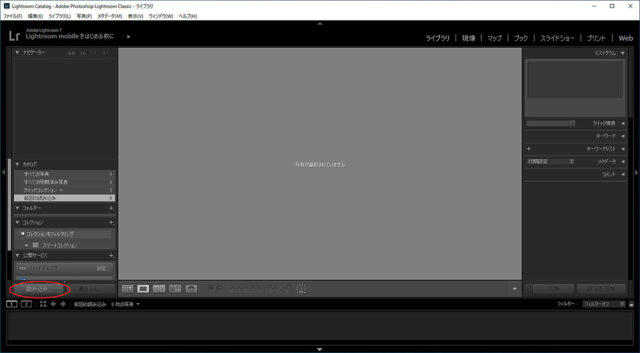
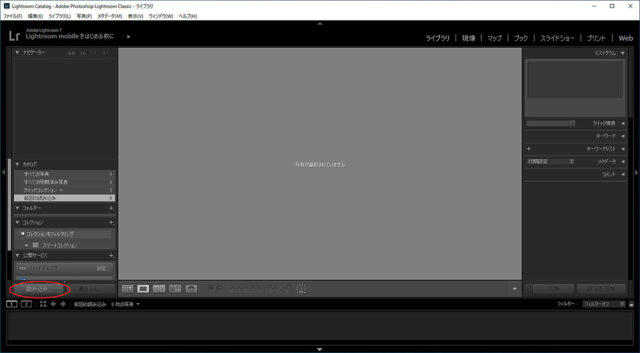
Adobe Lightroomを立ち上げて、左下の読み込みボタンをクリックします。
 Lightroomの読み込みボタン
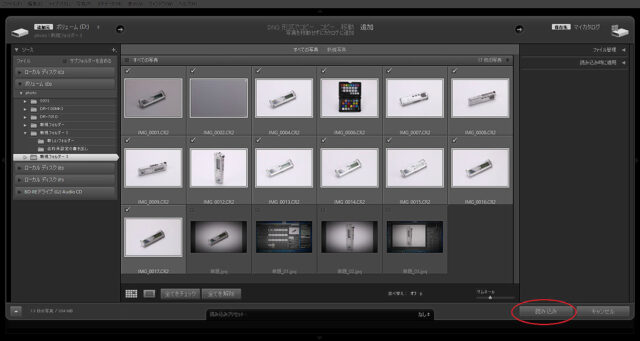
Lightroomの読み込みボタン読み込む画像のRAWデータ(CR2)ファイルを指定して右下の”読み込み”ボタンをクリックします。
このとき、カラーチェックを撮影したデータも指定して読み込んでください。
 Lightroom 読み込むファイルの指定
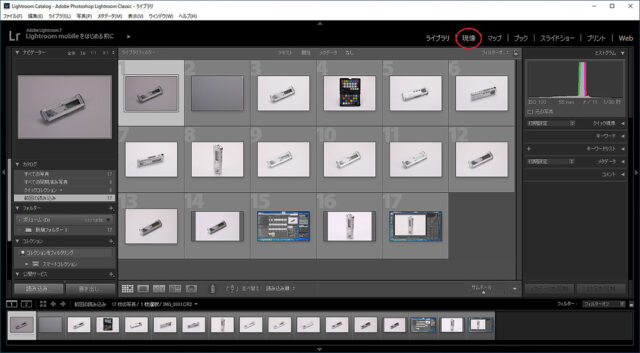
Lightroom 読み込むファイルの指定指定したファイルを読み込んだら、全部のファイルを指定して右上にある”現像”ボタンをクリックします。
全部のファイルを指定するには、マウスの左ボタンを押したまま全部のファイルを囲むか、Shiftキーを押したまま最初のファイルと最後のファイルをクリックして指定します。
 Lightroom 現像するファイルの指定
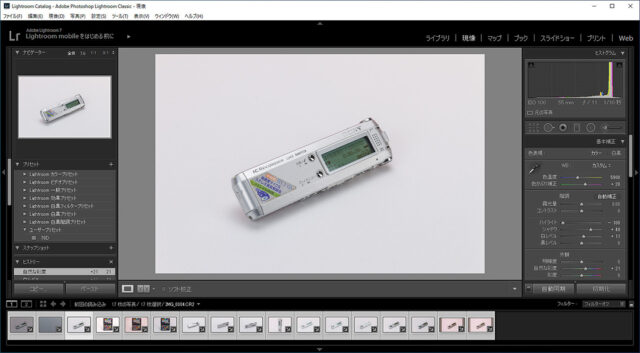
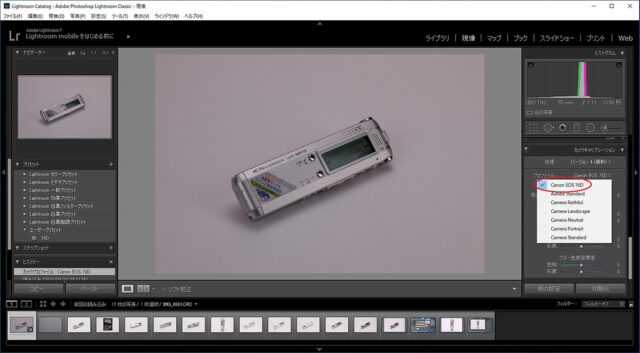
Lightroom 現像するファイルの指定右のスクロールバーを下げて、カメラキャリブレーションの項目を展開し、ColorChecker passport で作成したプロファイルを指定します。
 Lightroomプロファイル選択
Lightroomプロファイル選択プロファイルを指定したら、キーボードの矢印キーでカラーチェッカーの画像を表示させます。
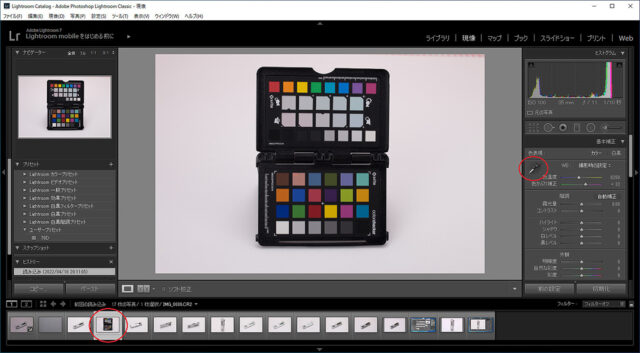
右のスクロールバーを一番上にスクロールさせて、スポイトのマークをクリックします。
 Lightroomスポイトツール
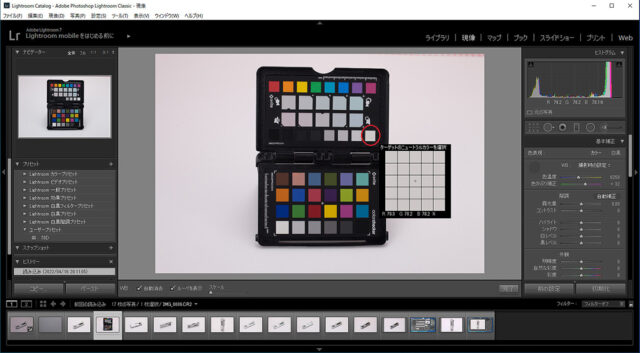
Lightroomスポイトツールそのままカラーチェッカーの上の段の右下にある白い四角をクリックしてホワイトバランスを標準化します。
 Lightroomホワイトバランス
Lightroomホワイトバランスこれでニュートラルなカラーが設定できました。
画像のグレースケール幅の設定
画像の黒いところがつぶれたり、明るいところが白飛びしてディティールが失われないよう、暗い部分の下限と白い部分の上限を決めます。”Alt”キーを押しながら”白レベル”のスライダーをいっぱいに上げてください。
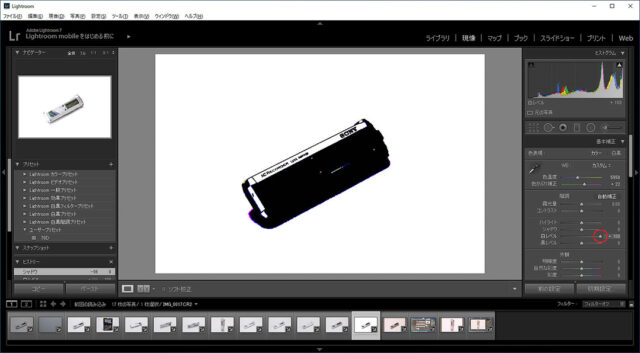
 Lightroom 白飛び調整前
Lightroom 白飛び調整前このとき、黒い部分が白飛びをしていないところを表しているので、クロームメッキの反射などディティールがなくても良い部分を残してほかは真っ黒になるまでスライダーをさげます。
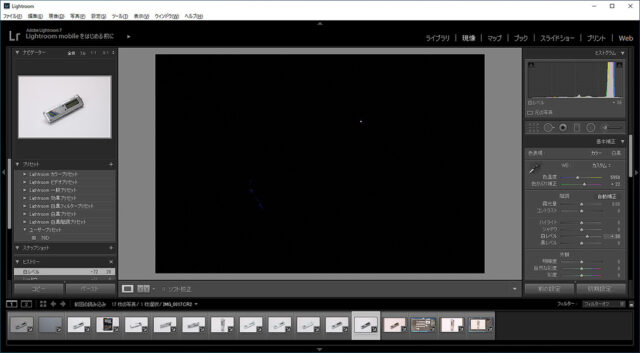
 Lightroom 白飛び調整済
Lightroom 白飛び調整済ここで調整した値を越えなければ、白飛びしないので、画像全体を整えるときもこの値を超えないよう気をつけます。
今度は黒い部分を調整します。
“Alt”キーを押しながら”シャドウ”のスライダーを下まで下げてください。
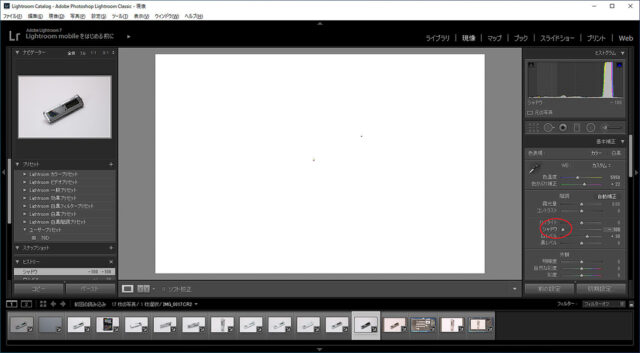
 Lightroom 黒つぶれ調整前
Lightroom 黒つぶれ調整前ここで、白い部分は黒つぶれしていない領域なので、黒い部分でディテールが必要なところは白くなるまでそのままスライダーを上げていきます。
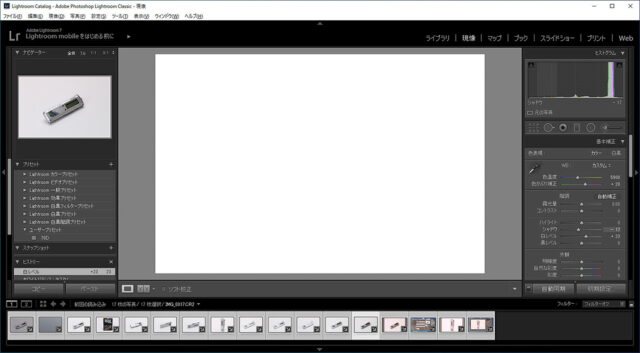
 Lightroom 黒つぶれ調整済
Lightroom 黒つぶれ調整済ここで調整した値を下回らなければ、黒つぶれしないので、画像全体を整えるときもこの値を下回らないよう気をつけます。
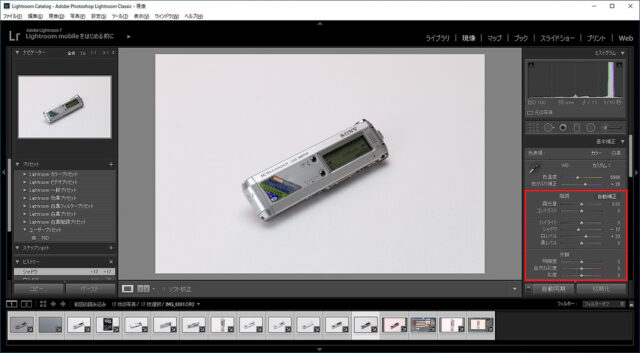
画像全体の調整
階調と外観のスライダーを動かして画像全体を整えます。
白レベルのスライダーは上で設定した値を超えないよう、シャドウのスライダーは上で設定した値を下回らないように設定してください。
 画像の調整
画像の調整画像の調整が出来ました。
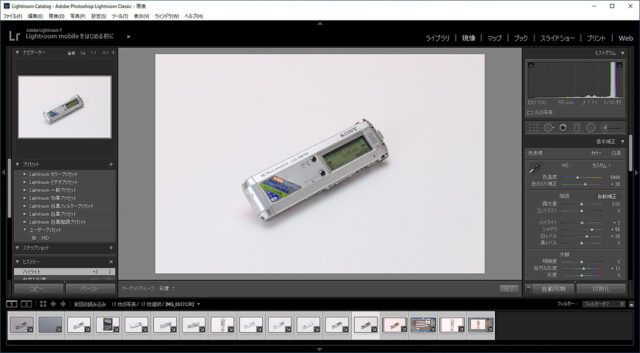
 画像調整後
画像調整後Adobe photoshopへデータ転送する方法
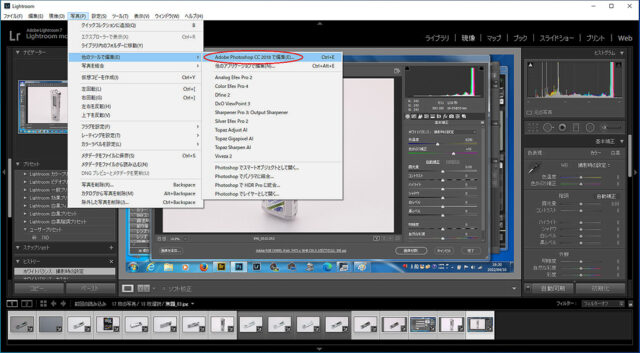
メニューの”写真”から”他のツールで編集”を選択し、一番上の”Adobe Photoshop CC で編集”を選択してクリックします。
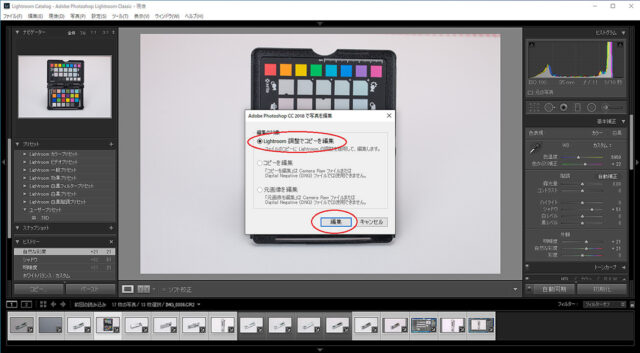
 ”Adobe Photoshop CC で編集”ダイヤログボックス
”Adobe Photoshop CC で編集”ダイヤログボックスもしも”Adobe Photoshop CC xxxx で写真を編集”ダイヤログボックスが表示されたら、”Lightroom 調整でコピーを編集”を選択してOKをクリックしてください。
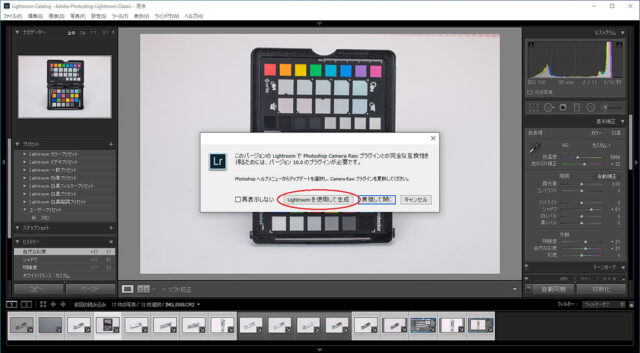
 “Adobe Photoshop CC xxxx で写真を編集”ダイヤログボックス
“Adobe Photoshop CC xxxx で写真を編集”ダイヤログボックス次にこのダイヤログボックスが表示されたら”Lightroom を使用して生成”をクリックします。
 Lightroom を使用して生成
Lightroom を使用して生成こうすることで、ここまでLightroomで設定した内容が反映されたtifファイルが生成されてRAWファイルと同じ場所へ保存され、それを自動でPhotoshopが開いて読み込みます。
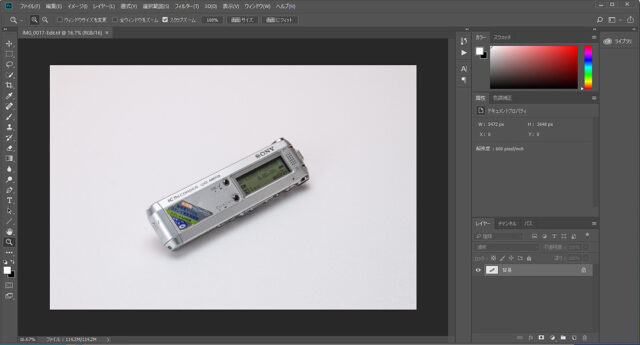
 Photoshop へ画像を転送したところ
Photoshop へ画像を転送したところシャーペンフィルターを使わないで画像をシャープにする方法
シャーペンフィルターは輪郭が不自然に成ってしまいがちなので今回は使用しないで別の方法を紹介します。
写真がシャープに撮れないのは実はCCDの前に設置されているローパスフィルターがあるためです。
ですがphotoshopではカットされた波長部分を擬似的に再生してシャープな画像を作ることができます。
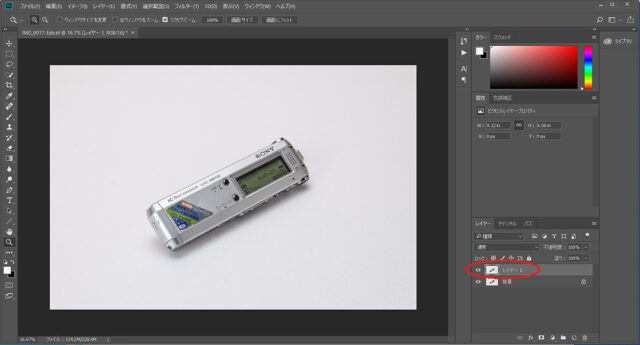
Ctrl + j か、背景のレイヤーをドラッグしてレイヤーをコピーします
 画像コピー
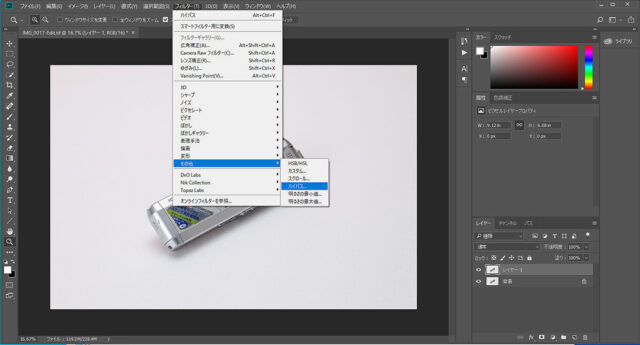
画像コピー“ファイル”から”その他” ”ハイパス”を選択します。
 ハイパス選択
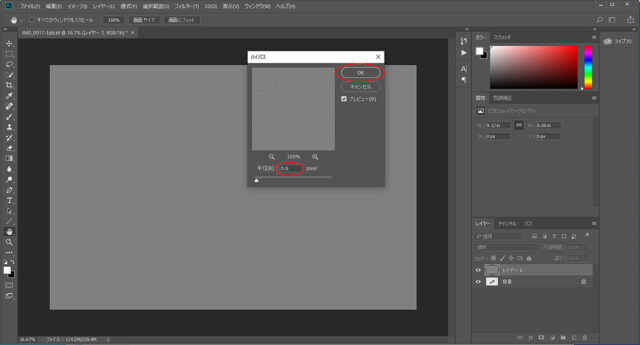
ハイパス選択ハイパスのダイヤログボックスが表示されたら、半径を0.3~0.6ぐらいに設定してOKをクリックします。
 ハイパス ダイヤログボックスの設定
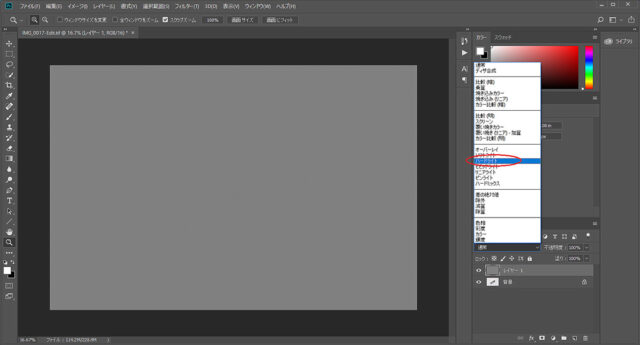
ハイパス ダイヤログボックスの設定ハードライトを選択します。
 ハードライト
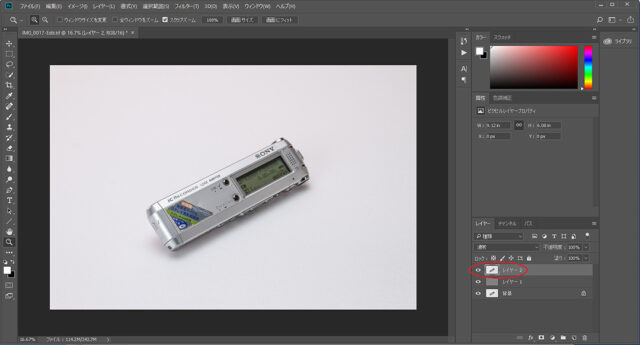
ハードライトCtrl + Alt + Shift + e を押して表示されているレイヤーが集約されたレイヤーを作ります。
 効果が集約されたレイヤー
効果が集約されたレイヤー解像度をwebサイトの画格に縮小する方法
webページ用に横幅が640pxの画像に変換します。
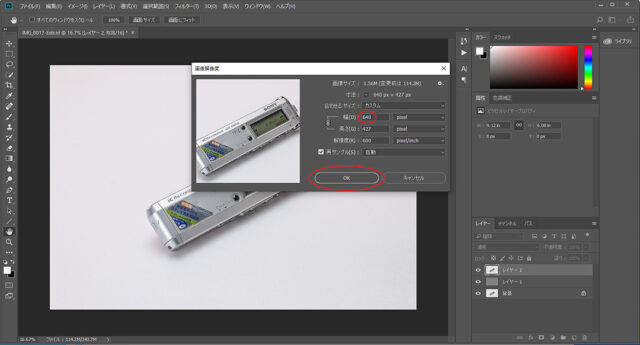
Ctrl + Alt + i を押して”画像解像度”ダイヤログボックスを表示させます。
幅を640 pixelに設定して、OKをクリックしてください。
 “画像解像度”ダイヤログボックス
“画像解像度”ダイヤログボックスjpegファイルへの書き出し
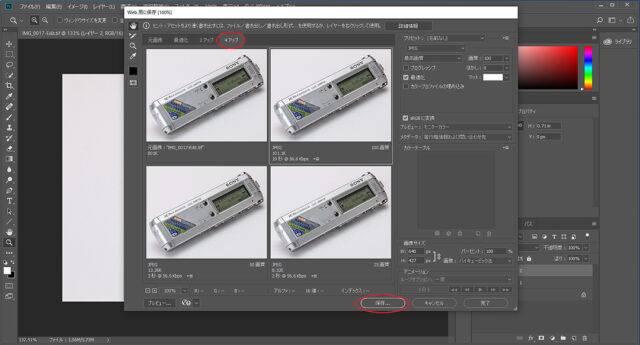
Ctrl + Alt + Shift + s を押して”web用に保存”ダイヤログボックスを表示させます。
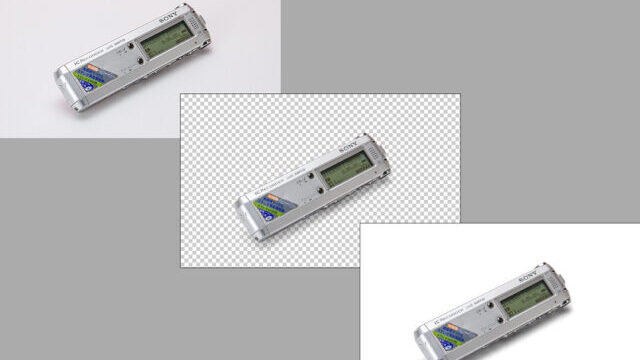
“4アップ”のタブを選択すると、元画像と3種類の圧縮ファイルが表示されるので、一番綺麗な右上の画像を選択して”保存”ボタンを押します。
 “web用に保存”ダイヤログボックス
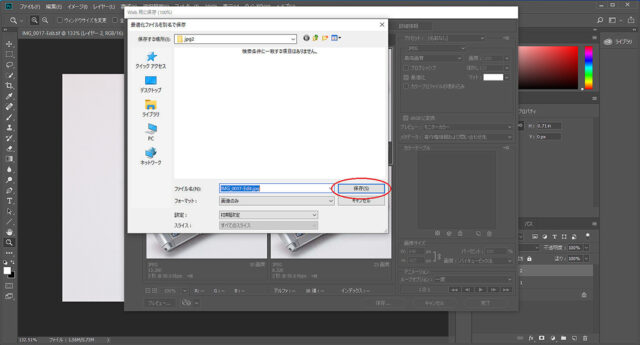
“web用に保存”ダイヤログボックスファイルの保存場所を指定してファイルを保存します。
 ファイルの保存
ファイルの保存おつかれさまでした。
これで出品用の画像が完成しました!
出品したい写真を同じように処理すると、きれいな出品写真が揃ってライバルに差をつけことができるでしょう!
 前面の写真
前面の写真 裏面の写真
裏面の写真 右側面の写真
右側面の写真 左側面の写真
左側面の写真