Photoshopで元画像の影を透過させて白抜き画像を作成する、広告関係のプロ技を大公開しちゃいます!
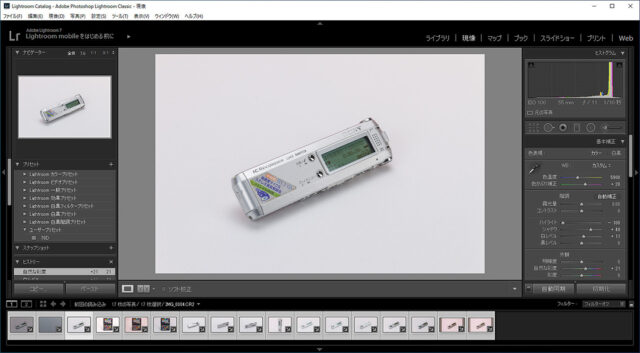
前回、書いた記事の”一歩差がつく出品写真のカラーチェッカーを使った撮影方法”の準備編、撮影編、現像編まてでできた画像は、まだ背景が完全な白(グレースケールの255)ではないので、amazonなどの出品には困ります。
 前面の写真
前面の写真そこで今回は影もちゃんと元画像の影を透過させて、
 影を透過させた写真
影を透過させた写真背景が真っ白な広告などに使われる写真に仕上げていこうと思います。
 背景が真っ白な商用写真
背景が真っ白な商用写真イントロダクション
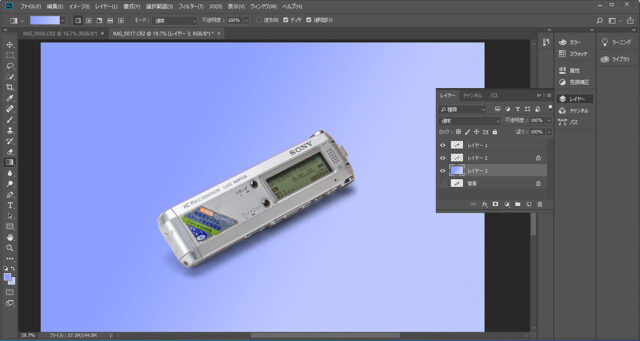
切り抜いた画像の構造
切り抜いた画像の構造は簡単で、レイヤー1が商品画像、レイヤー2が影を透過させた画像、背景のレイヤーが元の画像で構成されています。
作り方の手順
作り方の手順は、
- 背景のレイヤーで商品画像を選択してレイヤー1へコピー
- 背景のレイヤーで影の部分をレイヤー2へコピー
- レイヤー1とレイヤー2を合わせた画像のレイヤー3をつくる
- 背景のレイヤーとレイヤー1およびレイヤー2の表示を解除する
で完了です!
では、さっそく作っていきましょう。
商品画像を選択してレイヤー1へコピー
商品画像を選択するには7通りの方法があります。
- なげなわツールを使用する
- 多角形選択ツールを使用する
- マグネット選択ツールを使用する
- マスクで塗りつぶして選択する
- クイック選択ツールで選択する
- 自動選択ツールで選択する
- ペンツールを使用してペジェ曲線で輪郭をトレースして選択する
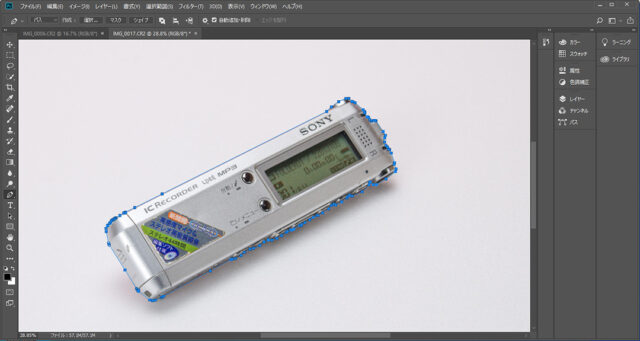
今回はこのうち最も精密に選択できるペンツールを使用して輪郭をトレースします。
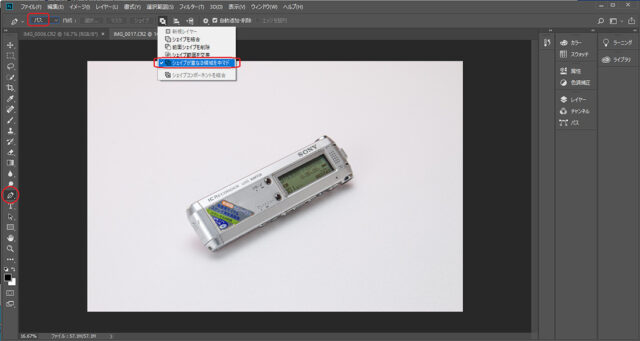
まず、ペンツールを選択して、左上でパスを選びます。
“シェイプが重なる領域を中マド”を選択してください。
 ペンツール設定01
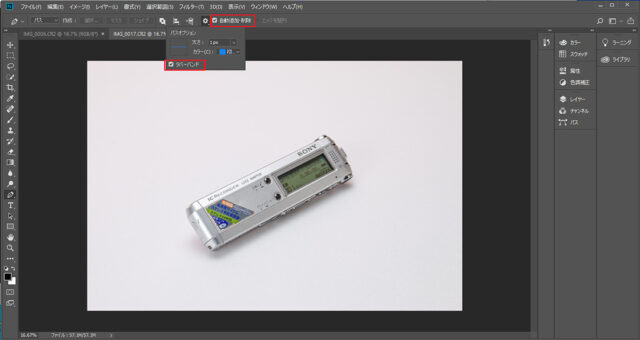
ペンツール設定01次に”自動追加・削除”にチェックが入っていることを確認して、よこのギアマークをクリックして”ラバーバンド”にチェックを入れます。この状態で輪郭をトレースします。
 ペンツール設定02
ペンツール設定02輪郭のトレースが出来ました。
 輪郭トレース完了
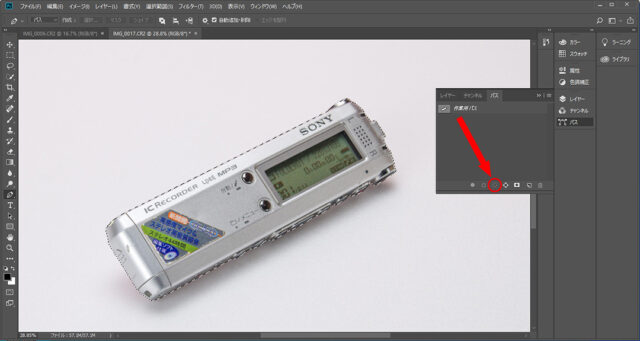
輪郭トレース完了次にパスパネルの”作業用パス”を左から3番目の点で囲まれた丸へドラッグ&ドロップすると、トレースしたパスが選択領域に変わります。
 選択領域
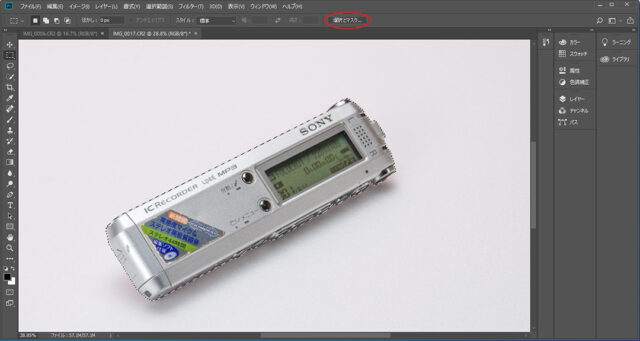
選択領域ここで選択領域が商品なのか、それとも周りなのかを確認します。
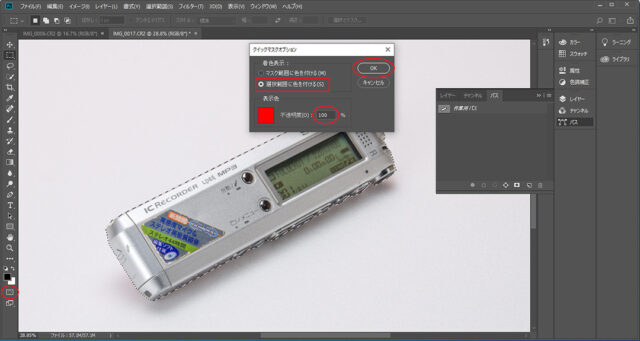
左下のボタンをダブルクリックして”クイックマスクオプション”を開きます。
“選択範囲に色をつける”、”100%”、にしたらOKを押します。
 選択範囲の確認01
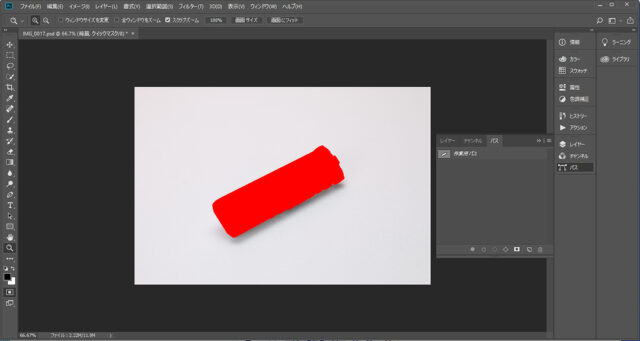
選択範囲の確認01赤くなれば商品が選択されています。もしも周りが赤くなった場合はメニューの”選択範囲”から”選択範囲を反転”をクリックしてください。商品が選択されていることが確認が出来たらダブルクリックしたボタンを押して選択画面に戻ります。
 選択範囲の確認02
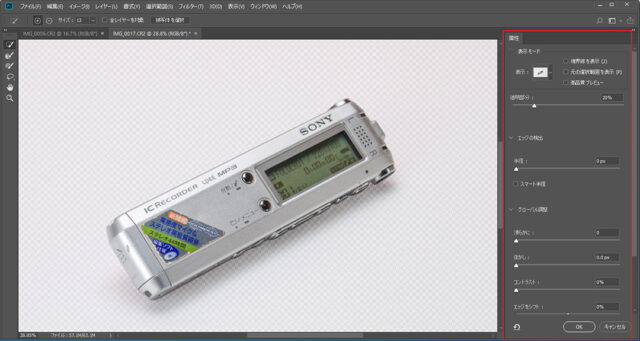
選択範囲の確認02“選択とマスク”をクリックして
 選択とマスク
選択とマスク“属性”パネルを表示させます。
 属性パネル
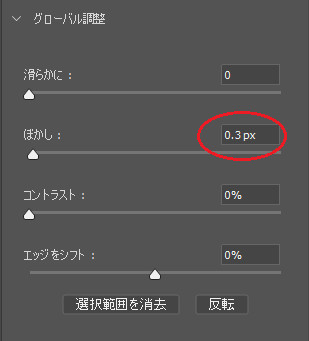
属性パネル“グローバル調整”の”ぼかし”を0.3に設定します。
 グローバル調整
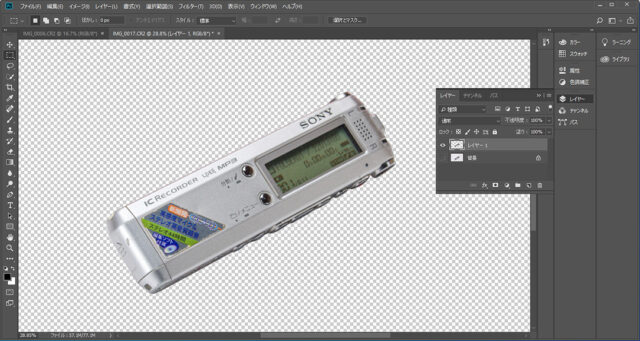
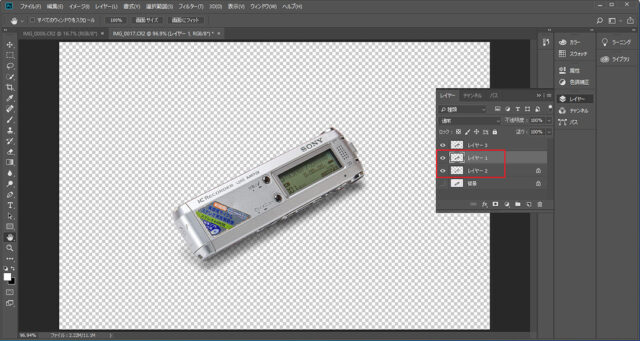
グローバル調整レイヤーパネルで背景レイヤーを表示させて、Ctrl + J を押すと、選択範囲のみがレイヤー1にコピーされます。
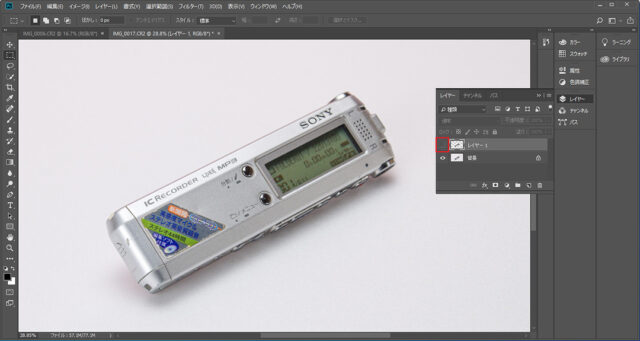
ためしに背景を見えなくすると、レイヤー1にコピーされているのが分かるでしょう。
 商品画像のレイヤー
商品画像のレイヤー影の部分をレイヤー2へコピー
レイヤー1の表示を解除して、背景を表示するように戻します。
 背景レイヤーを見えるようにしたところ
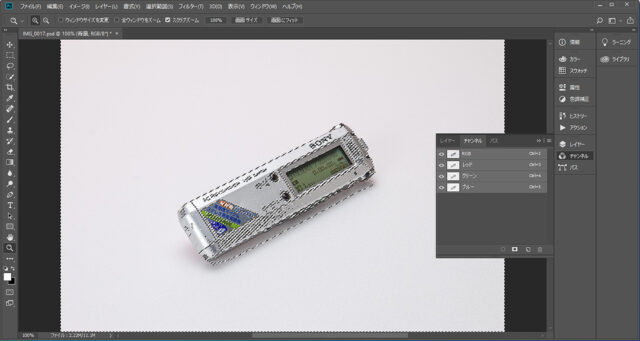
背景レイヤーを見えるようにしたところ次にチャンネルパネルに移って、Ctrlキーを押しながらRGBのところをクリックします。するとシャドウ領域が選択されます。
 選択されたところ
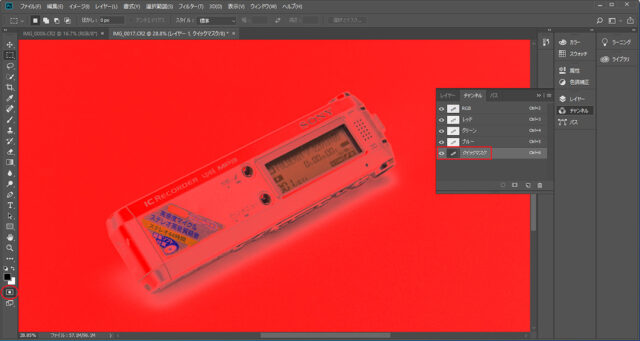
選択されたところそのまま左下のマスクボタンをクリックすると、全体が赤くなりチャンネルパネルには”クイックマスク”が現れます。
 クイックマスク
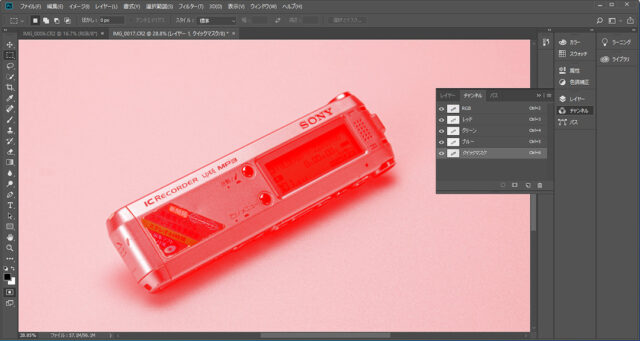
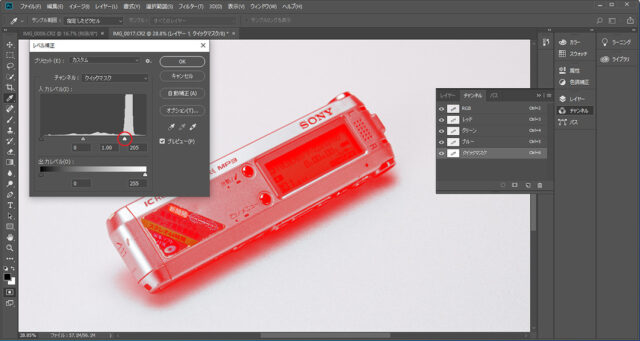
クイックマスクCtrl + I を押すと、選択されているシャドウ領域が赤く表示されます。
 選択されたシャドウ領域
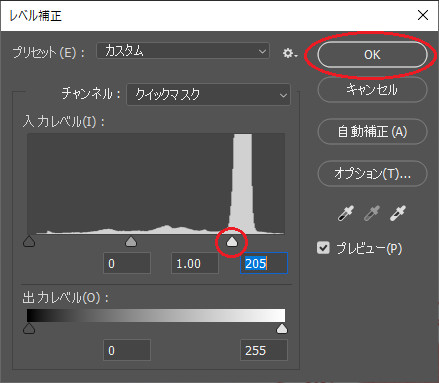
選択されたシャドウ領域Ctrl + L を押して、レベル補正を表示させて、一番右側のカーソルを動かして影にしたい部分を設定します。本体はレイヤー1でトレースした画像を重ねてしまいますので、ここでは影の調整に集中してください。
 影の調整
影の調整 影の調整2
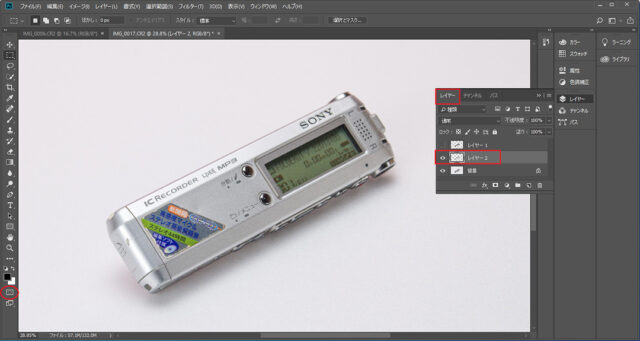
影の調整2レイヤーパネルで背景レイヤーを1回クリックしてからCtrl + J を押すと、上のレベル補正で設定したとおりにレイヤー2にシャドウ領域がコピーされます。
 Ctrl + を押したところ
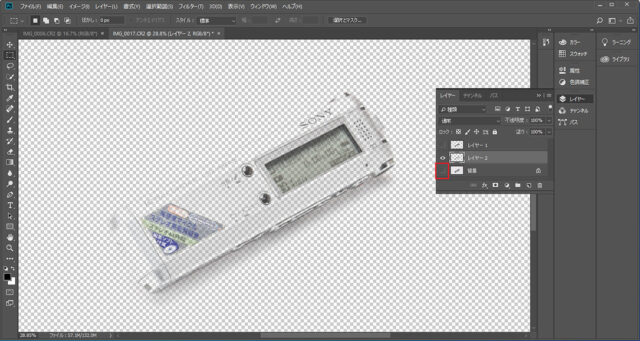
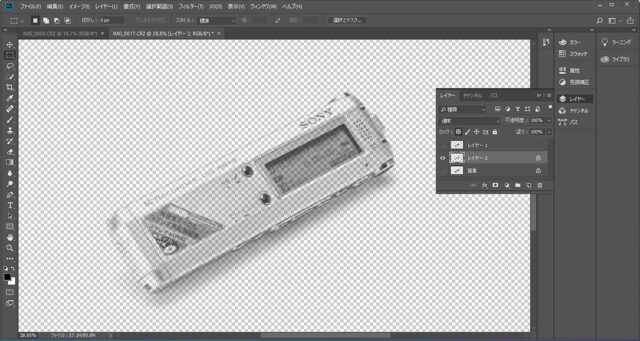
Ctrl + を押したところためしにレイヤー2だけを表示してみましょう。まだ色が付いているのが分かります。
 抽出したシャドウ領域
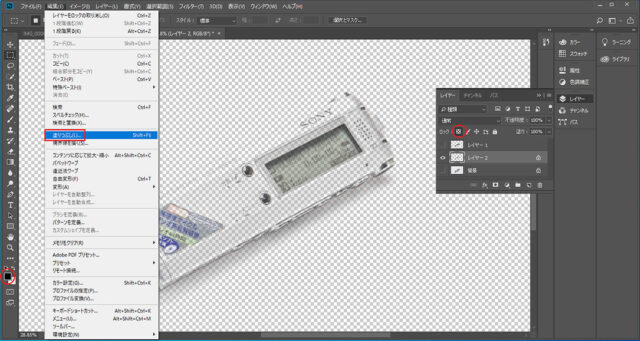
抽出したシャドウ領域レイヤーパネルでロックをオンにして、色が黒であることを確認し、”編集”から”塗りつぶし”をクリックします。
 塗りつぶしを選択したところ
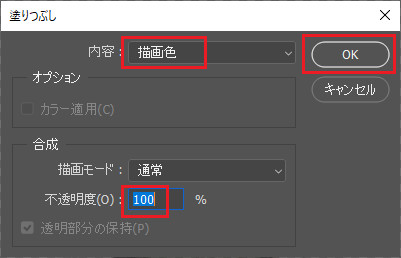
塗りつぶしを選択したところすると、塗りつぶしダイヤログボックスが出てくるので、”描画色”を選択して”100%”でOKボタンをクリックします。
 塗りつぶしダイヤログボックス
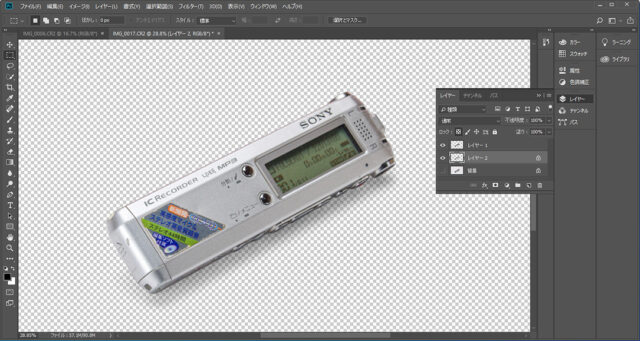
塗りつぶしダイヤログボックスシャドウ領域が黒く塗りつぶされて影になりました。
 シャドウ領域が影になったところ
シャドウ領域が影になったところレイヤー1を一番上に表示させたら切抜きは完成です!
 切抜きの完成
切抜きの完成この状態なら、背景をグラデーションにしてもちゃんとなじみます。
 背景をグラデーションにしたところ
背景をグラデーションにしたところ今回は白抜きが目的なので、背景を白で塗りつぶして完成です!
 白抜きの完成
白抜きの完成レイヤー1とレイヤー2を合わせた画像のレイヤー3をつくる
いちいちレイヤー1とレイヤー2をセットで扱うのは大変だという方には、この2つのレイヤーをまとめる方法があります。
レイヤー1 とレイヤー2だけ表示しておいて、Ctrl + Alt + Shift + e を押すと、見えているレイヤー1とレイヤー2がまとまったレイヤー3が作られます。
 レイヤー1とレイヤー2をまとめたところ
レイヤー1とレイヤー2をまとめたところこれならばレイヤー3の背景を換えるだけでどんな背景にも影がなじむようになりました。
背景のレイヤーとレイヤー1およびレイヤー2を見えなくする
背景のレイヤーとレイヤー1およびレイヤー2は必要ないので、消去しても良いですし、ただ表示を解除しておいても良いでしょう。
おつかれ様でした。
以上、Photoshopで元画像の影を透過させて白抜き画像を作成する方法でした。